Redesign v6 018
Featured
I started writing this article in January 2019. Thirteen months later… Finally live! This was way overdue.

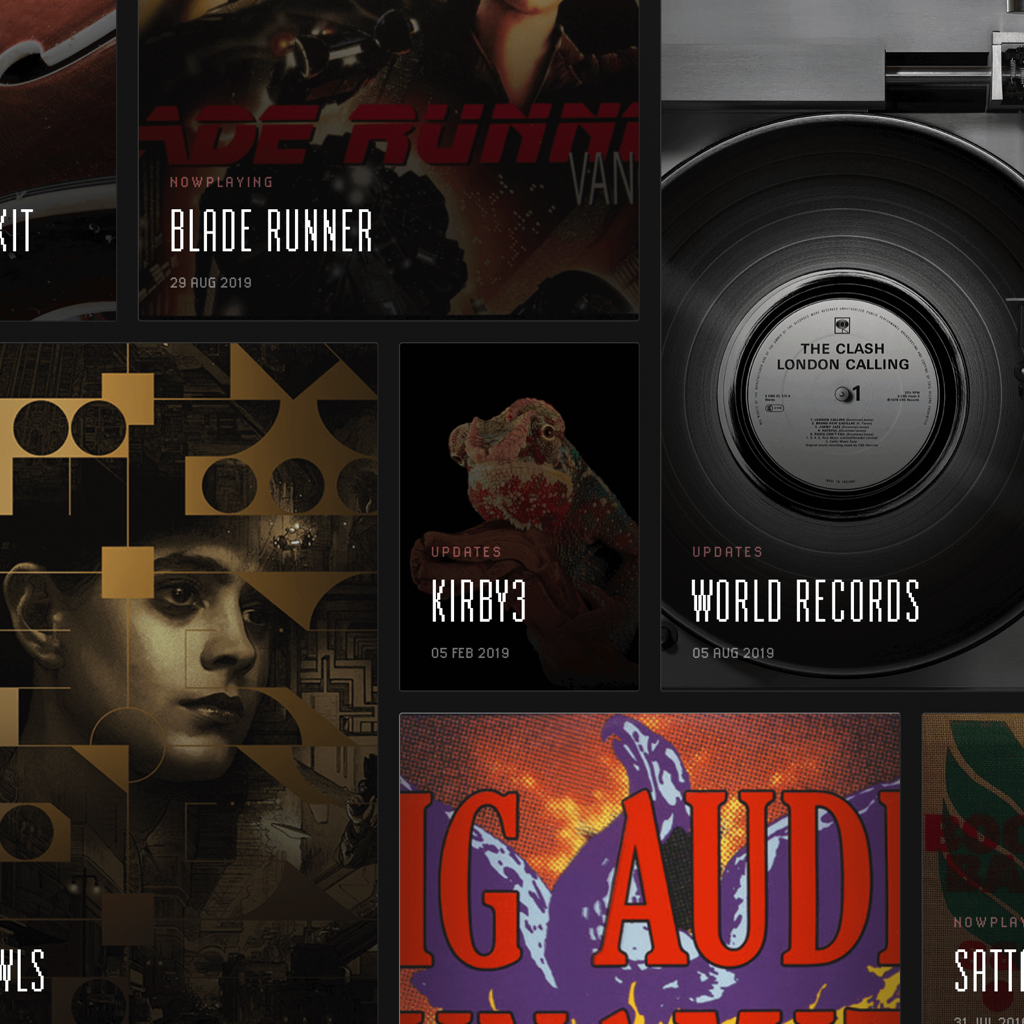
The new LukeDorny.com

Starting From Scratch, Again
I had bought a license to Kirby some time ago around 2012, when it was at version 1, with the idea that I’d use it to update the aging backend of this site without much effort. A good replacement for ExpressionEngine (EE).
Well, that was a long time ago. Since then, version 3 of Kirby has been released and I’m pleased that the app has come this far and is still in development (the Kirby forum is HOT!).
It’s been ten years since this site last redesigned. Ten.
Design
Resolving oneself to redesign your existing website is a brainfull of commitment. Sure, the idea of it is attractive, packed with potential, darn near an open road of design discovery, a fridge full of fresh inspiration to free you, and no limits (…or budget, mind you), but making time to do the work, the code, the design, the testing, the everything, why… that can quickly get away from you.
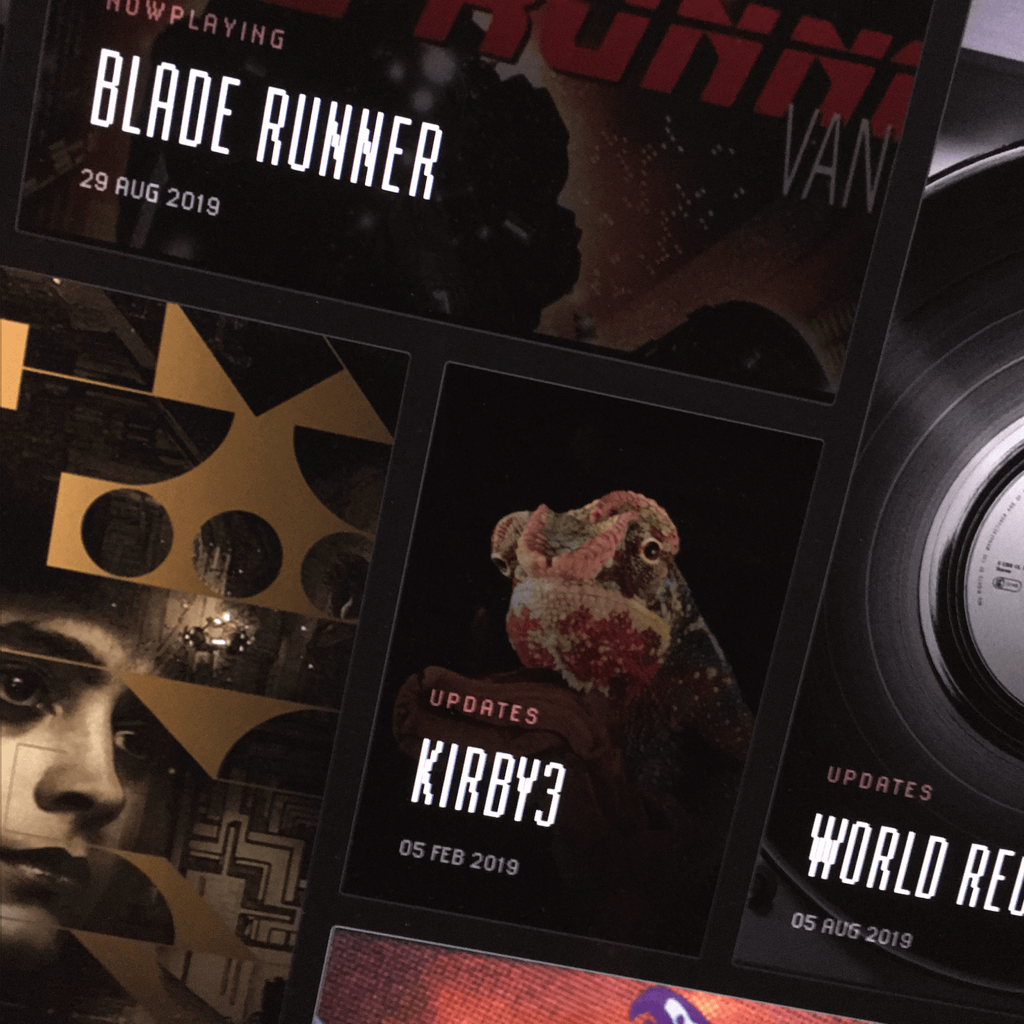
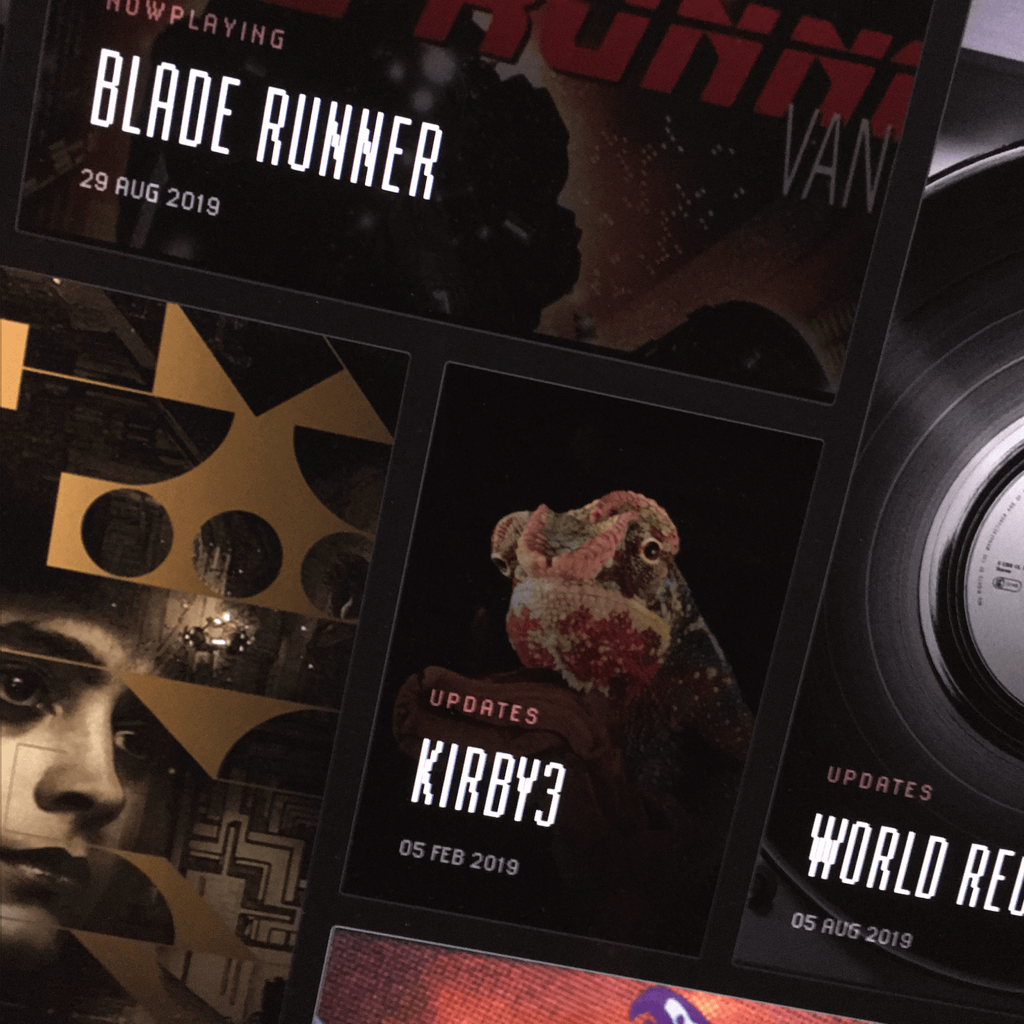
Despite this, I gathered up a few things that might help guide the new theme of the site, references such as 8bit text, square album art, music inspiration, electronic and hi fi equipment… I had some revision ideas for the NowPlaying section, strategies for site updates that weren’t time consuming and would hopefully maintain an enjoyable aire to it. Then, I needed to strip away and remove all of the old dirt and old pixels. Things were “worn” out but not nearly as “wicked”. Nobody can do it like Cameron Moll.
Here we go.
Tooling
Oof, here we go. As I said before, “becoming familiar with a new Content Management System is not always an easy task”. It’s still true. As mentioned, I had a license for Kirby1 laying around ready to use, and the site was still running on a 1.x version of the old Expression Engine. It was very outdated, the Panel was broken through many years of FTP cleanup. It all had to be replaced.
So, tools. I’m using Kirby 3 now, and I love it. It can be headless, and you can create flat files or you can use the new Panel. The latter was my choice, it allowed lots of flexibility without the need for any plugins or extra third party packages. Although, those do exist.
Again: “Tools: Use what you know, learn what you find powerful, become adept at using them.” Yep, still true.
In fact, in preparation for updating this site, I spent some time recreating a few public sites using Kirby3 to see how difficult it was to mimic functionality inside this new system. I’ve learned a lot of PHP recently.
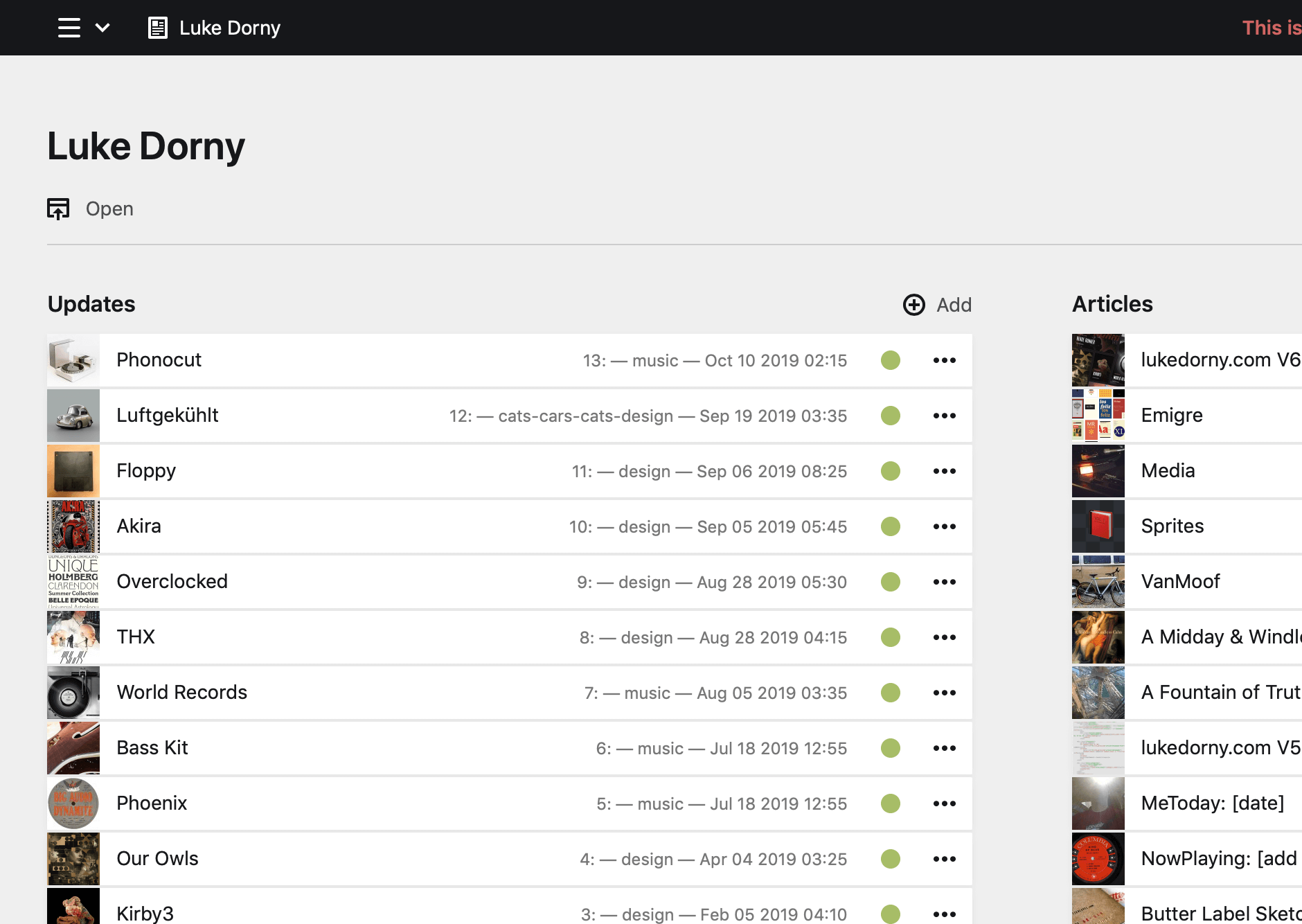
Speaking of the Panel, here is a snap of my customized Panel from a few months ago:

HTML5 & CSS3
In the 2000s, these were a big deal, and luckily they both really caught on. Luckily, HTML5 and CSS3 are still here to stay.
There are advantages to including Javascript in this list, but that language was never a strong suit for me. So I’m focusing on my strengths and maximizing the power of HTML and CSS. Strangely, in 2019 Javascript, and prepackaged frameworks are getting a sort of push back, not as heavily as Flash did, but still. So I’m going the right direction here. Good.
Structure & Content
So I ported over all of the files from the ExpressionEngine installation over to Markdown files, an ever more common and powerful type of text file format, and plopped those into their own folders.
Then I updated the variables for each article by taking the custom code out of the previous site, and pasting them into each article’s text file. Easy enough. There weren’t THAT many articles. ;) Later I’d actually add additional variables to each of them:
- Title
- Date
- Article Number
- Article Content
- Author
- Categories
- Quicklink
- Links Referenced
- Comments
Snippets
Dealing with the old Article Numbers from before, I altered the logic, this time using a more straitforward version of PHP that Kirby uses. Kirby doesn’t use plain old vanilla PHP, but it also doesn’t attempt to alter your templating code too drastically.
For example, instead of the old custom EE code for each ‘entry_id’:
{if entry_id <= '9'}
00{entry_id}
{if:elseif entry_id <= '99'}
0{entry_id}
{if:else}
{entry_id}
{/if}I’ve added this new code to a snippet file that I can call from anywhere that includes this:
<?php $item = $item ?? $page ?>
<?php if ($item->num() <=9) : ?>00<?= $item->num() ?>
<?php elseif ($item->num() >9) : ?>0<?= $item->num() ?>
<?php endif ?>Not too different, but mostly standard PHP. In this case all I had to do was set up Kirby to sort articles by date and be numbered. The ‘num’ solves itself.
Trickery
There are quite a few spots where I’ve altered the old randomness from the old site and implemented them in a way that was easily editable behind the curtain without opening up the code editor for the site. The Kirby Panel works well for this.
Dev
Learning by doing was still in effect here. I’ve tinkered with PHP over the years since back in the late 1990s, but here I had to get comfortable with it. Still, each of these languages required adhering to strict syntax, otherwise errors. Yeah, boring stuff. Mindnumbing testing, reloading, checking spelling, etc.


Typography
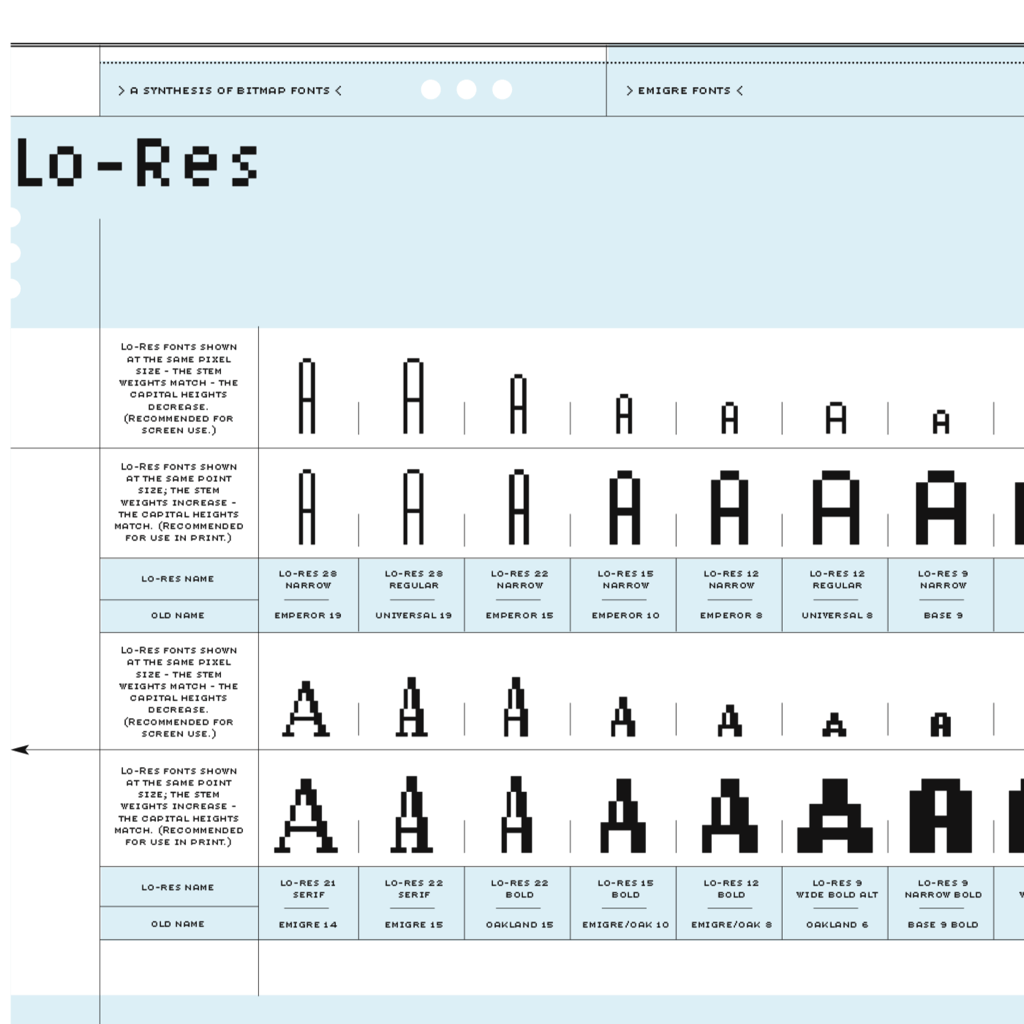
I recently wrote about my affinity for Emigre Type from the ’80s and ’90s. Their blocky/pixely/dot matrixy typeface Lo-Res is working hard here. Both the 12 and 28 block size. I tinkered with the actual size of these so much my brain is pixelated.
Comments
There are no comment systems yet on the site, and I have not yet converted over the previous comments from way back. We’ll see where this ends up. I’ll likely never include comments, despite my history designing them at length.
Progress
There is still lots more to talk about here. But for now this should suffice.
Again, my web vehicle has new wheels. And it feels great. I’ll be leaving more burnouts around the ether neighborhood.
Reference
Plugins used with this site:
-
Kirby Markdown Field: https://github.com/sylvainjule/kirby-markdown-field
I should state that I started using this before Kirby actually started talking about their new Editor, which looks wonderful. With this you can insert links to other pages on your site, elsewhere, media on your site, code, email, other attachments, etc. -
Kirby XML Sitemap: https://github.com/omz13/kirby3-xmlsitemap
-
Kirby Color: https://github.com/TimOetting/kirby-color
(There are more. I’ll update this list.)
Respect to the end
Also, I’d love to give some hearty thanks to Bastian Algeier in Mannheim, but also to Sonja Broda in Mainz for tirelessly answering my noob php and logic questions on the forum. Support and insight from Kirby admins and many other devs in the forum has been amazing. And I like working in an app that is still heavily improving, where others are also working to improve it themselves.
My wife is a constant inspiration to me and it is surprising how much she supports and pushes me to explore the things I love, help me brush off the dust of time on my projects, set time aside to finish them, and generally keeps me aimed in a direction in line with the pursuit of a fulfilled life. She means the world to me. She helps make me twice the person I am.
Much love.
Edit: If you have questions about anything here, please @ me. I’d love to share more info.
Like it? You can ☕️ Buy Me Cocoa.
 Luke Dorny
Luke Dorny